Web sitesi için animasyon dahil etmek için çok çeşitli seçenekler bulunmaktadır. Bu animasyon seçenekleri arayüzleri basitleştiren dekoratif geçişlerden, kullanıcı deneyimini geliştiren efektlere kadar farklı amaçlar için animasyonlar hazırlamanıza olanak sağlayan araçlar bulunmaktadır. Aşağıda sizlere ihtiyacınıza veya görsel tasarımlariçin kullanabileceğiniz animasyon hazırlama araçlarından, kütüphanelerden ve eklentilerden bahsedeceğim.
Daha önceden web animasyon araçları-1 olarak yazdığım yazıya bakabilirsiniz.

Hover.css kitaplığı, 2D geçişler, arka plan geçişleri, simge animasyonları, kenar geçişleri, gölge ve parıltı geçişleri, konuşma balonları ve bukleler olmak üzere birkaç temel kategoriye ayrılabilir. Bu efektleri kısıtlama olmaksızın tasarımınızdaki herhangi bir yere uygulayın.

Transit'in özellikleri listesi oldukça kısadır, ancak 2D ve 3D dönüşümler oluşturmak için en hayati ayrıntıları içermektedir. Örneğin, gecikmeleri ve süreleri belirtebilir, hafifletici fonksiyon ekleyebilir, göreli değerleri kullanabilir ve daha fazlasını yapabilirsiniz.

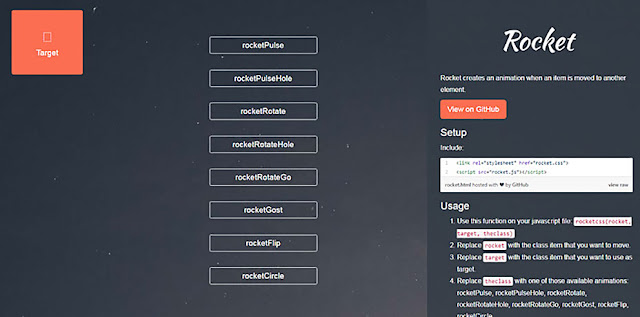
Rocket , bir nesnenin hareketini bir noktadan diğerine zenginleştirmek için bir çözümdür. Bu yolculuğa hoş bir lezzet kazandıran darbe veya dönüş gibi 8 özel efekt var.

Animo.js , geçişler ve animasyonlar üzerinde işlem yapmak için nispeten küçük bir araçtır. Geri sayım gibi ekstra eklentilere sahiptir, döndürür ve animasyon yaparak kütüphaneyi zenginleştirir ve istenilen efekti elde etmeyi çok daha kolay hale getirir.

Shift.css , iç içe geçmiş ve uyarlanabilir öğeleri etkileyen bir kapsayıcı içinde animasyonlar oluşturmak için kullanılan bir çerçevedir. Hareket etme, girme, çıkma, bırakma ve diğer bazı standart animasyon türleri vardır.

CSShake , DOM bileşenlerini çalkalamaya zorlayan 11 sınıfla birlikte gelir. Yönü (yatay veya dikey), tür (sabit, çılgın, sabit, yığın), yoğunluğu (yavaş veya sert) veya sadece varsayılan bir seçenek seçebilirsiniz.

Saffron Animasyonları ve geçişleri kolaylıkla ve hızlı bir şekilde manipüle edebilmek için mixins kullanmayı tercih ederseniz, değişkenleri ve parametreleri ayarlayabileceğiniz Sass'ta yazılan yeniden kullanılabilir yöntemlerin bir derlemesidir.

CSSynth , senkronizasyonun keyfini çıkarabileceğiniz küçük bir düzenleyicidir. Animasyon, sol panelden belirtebileceğiniz bir dizi kareye dayanıyor. Bir efekt seçin, gecikme ayarlayın ve sonuç kodunu CSS veya SCSS formatında indirmek isteyip istemediğinizi seçin.

Morf.js Özel hareket hızı işlevlerine dayalı geçişler sunar. Projenize hızla adapte olabileceğiniz yaklaşık 40 ön tanımlı seçenek vardır.

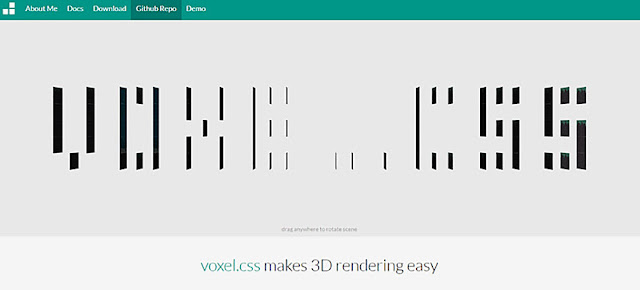
Voxel.css özellikle 3B görüntüler için oluşturuldu. Basit uygulaması, yeni başlayanlara 3D CSS'yi kavramalarını sağlıyor. Kütüphanede 4 önemli sınıfa ayrılır: Sahne, Dünya, Editör ve Voksel; oyun kurmaya ve hareketin tadını çıkarmaya yardımcı olur.

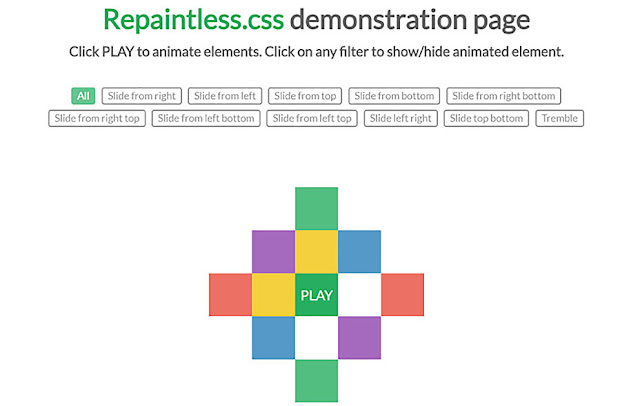
Repaintless.css , animasyonu hızlı ve pürüzsüz yapmak için FLIP tekniğini kullanır. Bazı gelişmeler gerektirse de; Bununla birlikte, performansa özel bir önem verenlerin mükemmel bir başlangıç noktasıdır.
MixItUp , filtreleme, sıralama, ekleme ve portföy, galeri vb. Gibi çoğunluk arayüzlerine özgü diğer varsayılan eylemleri güzelleştirmek için kullanılan bir kütüphanedir. Bağımlı değildir ve yüksek düzeyde bir performans sunmayı taahhüt eder.

Wallop şeyleri hoş bir şekilde göstermek ve saklamak için vardır; Tahmin edilebileceği gibi genel kullanım sürgüleri inşa etmektir. Bununla birlikte, kimse potansiyelinden yararlanmanıza ve ilginç ve ilginç bir şey yaratmanıza engel değildir.
Ramjet , kolaylaştırma fonksiyonuyla gerçekleştirilen hareket illüzyonuyla bir unsuru diğerine çevirir . DOM öğeleri, SVG'ler, statik resimler veya animasyonlu görüntülerle çalışabilir.
Animatic.js , her şeyi canlandırmak için CSS dönüşümleri, 3D dönüşümler ve JavaScript kullanan entegre fizik kurallarına sahip mükemmel bir çapraz tarayıcı çözümüdür. Ana görevi, aynı anda birçok nesneyi canlandırma çabalarınızı azaltmaktır. Süreli, gecikmeli ve hafifletici fonksiyonları dikkatli bir şekilde ayarlayarak paralel ve ardışık animasyonlar oluşturabilirsiniz.

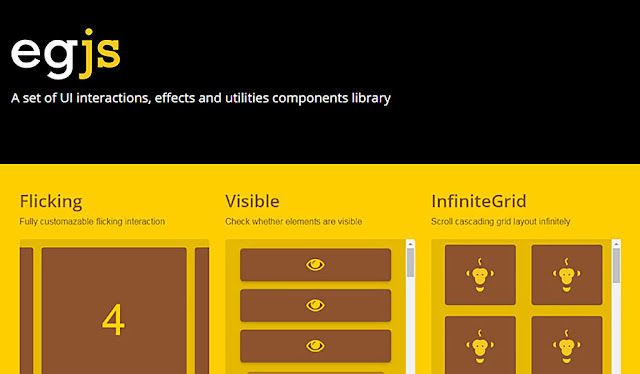
Eg.js , arabirimlerdeki etkileşimleri artırmaya yönelik çeşitli efektlerin ve dinamik öğelerin özenle hazırlanmış bir derlemesidir. Temel görevleri ve 6 ana yöntem ve olayı diğer amaçlar için düzenleyen 8 güçlü bileşen vardır.

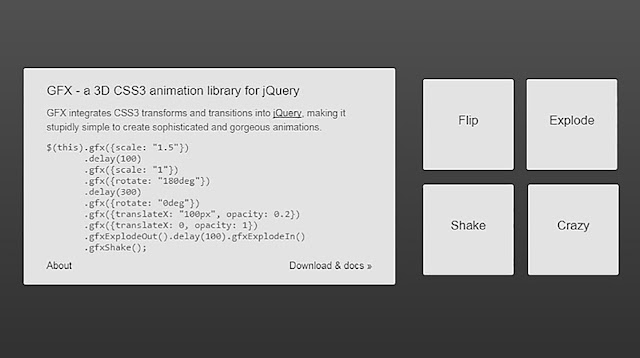
GFX , CSS3 animasyonlarını programatik bir biçimde oluşturmak için etkileyici bir 3D animasyon kütüphanesi. JQuery ile çalışarak istenilen sonucu üretmeyi çok daha kolay hale getirir. Ölçekleme, döndürme, tercüme etme, eğriltme ve başka şeylerle oynayabilirsiniz.
Iconate.js ikonu ikonların dönüşümlerine enjekte ederek hoş bir eşlik eden efekt ile iki nesne arasındaki geçişi arttırır. Sadece Font Awesome ile değil, aynı zamanda Glyphicons ve hatta kendi özel piktogram setinizle harika çalışıyor.

AnimateMate , Eskiz ortamınızdan küçük ölçekli animasyonlar üretmek ve bunlara dışa aktarmak için kullanılan küçük bir araçtır. Bu fantezi bir şey değildir, ancak ana karelerle oynamak, serbest bırakma işlevleri, denetim dizileri ve biraz daha eklemenizi sağlar.

Foxholder , kullanıcının form ile etkileşimini artırmak için özel olarak hazırlanmış 15 güzel minik efekt paketidir. Her yöntem giriş alanını kendi yollarıyla vurgular: sınırları daha parlak hale getirebilir, görsel ipuçları ekleyebilir, hareketli metni ayarlayabilir ve çok daha fazlasını yapabilirsiniz.
Umarım faydalı olmuştur. Görüş ve önerilerinizi bekliyoruz.
