Fabster Blogger Template is especially fans of blogs, bloggers who love to share their stuff, all about fashion, looks, live, travel, own hobby and more. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Fabster Blogger Template - OmTemplates
Social Top
On Blogger Dashbord Click Layout
Click Edit Widget (Layout)
Paste this code:
<div class="social">
<ul class="icon">
<li><a class="facebook" href="#" target="_blank" rel="noopener noreferrer" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a class="pinterest" href="#" target="_blank" rel="noopener noreferrer" title="Pinterest"><i class="fa fa-pinterest"></i></a></li>
<li><a class="instagram" href="#" target="_blank" rel="noopener noreferrer" title="instagram"><i class="fa fa-instagram"></i></a></li>
<li><a class="twitter" href="#" target="_blank" rel="noopener noreferrer" title="twitter"><i class="fa fa-twitter"></i></a></li>
<li><a class="linkedin" href="#" target="_blank" rel="noopener noreferrer" title="linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
Change # with your desired url.
Main Menu/Dropdown Menu/Multi Dropdown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following
Recent Posts: <div class="latestposts" data-no="5"></div>
Add About Me
1. On Blogger Dashbord Click > layout2. add html/javascript widget in Sidebar section
3. paste the below Code and save it:
<div class="author-snippet"> <p>Sed pellentesque nibh enim, quis euismod enim lacinia nec. Phasellus quam diam, semper in erat eu. Consectetur adipiscing elit. Sed pellentesque nibh enim, quis euismod enim lacinia nec.</p> </div> <div class="social"> <ul class="icon"> <li><a class="facebook" href="https://www.facebook.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="Facebook"><i class="fa fa-facebook"></i></a></li> <li><a class="pinterest" href="https://www.pinterest.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="Pinterest"><i class="fa fa-pinterest"></i></a></li> <li><a class="behance" href="https://www.behance.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="Behance"><i class="fa fa-behance"></i></a></li> <li><a class="flickr" href="https://www.flickr.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="flickr"><i class="fa fa-flickr"></i></a></li> <li><a class="instagram" href="https://www.instagram.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="instagram"><i class="fa fa-instagram"></i></a></li> <li><a class="twitter" href="https://www.twitter.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="twitter"><i class="fa fa-twitter"></i></a></li> <li><a class="linkedin" href="https://www.linkedin.com/mitroumitsos/" target="_blank" rel="noopener noreferrer" title="linkedin"><i class="fa fa-linkedin"></i></a></li> </ul> </div>Change # with yours URL link
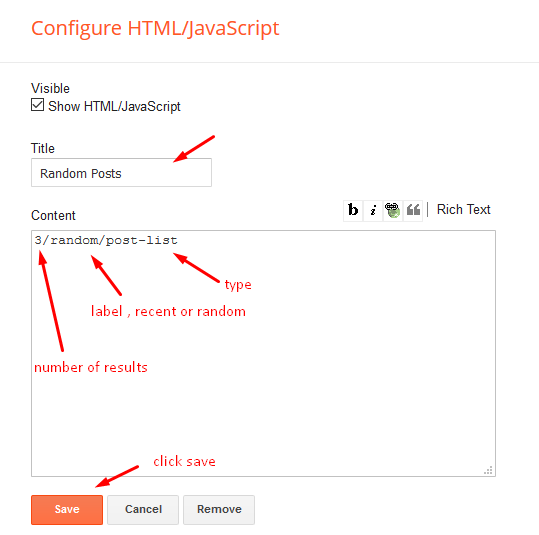
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Add Newsletter
1. On Blogger Dashbord Click > layout2. add html/javascript widget in Footer section
3. paste the below Code and save it:
<style> #soratemplates-sbox-v2 { padding: 0; padding-bottom: 5px; font-family: inherit; display: block; margin: 0; border-radius: 1px; padding: 26px; background: #f7f7f7; } #soratemplates-sbox-v2 p { line-height: 20px; color: #373737; font-family: 'Montserrat'; display: block; font-size: 11px; letter-spacing: 1px; font-weight: 600; margin-bottom: 0.6em; text-transform: uppercase; } #soratemplates-sbox-v2 .rssform { padding: 0; margin: 0 auto; display: block; } #soratemplates-sbox-v2 .rssform input { padding: 1em; width: 100%; font-size: 13px; color: #333; border: 2px solid rgba(0, 0, 0, 0.1); border-radius: 0; background-color: transparent; -webkit-appearance: none; -webkit-tap-highlight-color: transparent; box-sizing: border-box; box-shadow: none; } #sidebar-wrapper #soratemplates-sbox-v2 .rssform .button:hover { opacity: 0.7; -moz-opacity: 0.7; -webkit-opacity: 0.7; } #sidebar-wrapper #soratemplates-sbox-v2 .rssform .button { font-family: 'Montserrat'; width: 100%; margin-top: 20px; display: inline-block; position: relative; padding: 14px 26px; margin-bottom: .25em; font-size: 11px; letter-spacing: 1px; text-transform: uppercase; line-height: 1.2; outline: 0; border: 2px solid #333; color: #373737; text-shadow: none; background: none; border-radius: 0; font-weight: 400; } #soratemplates-sbox-v2 form { margin-bottom: 10px !important; } </style> <div id="soratemplates-sbox-v2"> <p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p> <div class="rssform"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=soratemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input type="text" name="email" placeholder="Enter your email address..." vk_14173="subscribed" vk_1e723="subscribed" /> <input type="hidden" value="soratemplates" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input value="Join Now" class="button" type="submit" /> </form> </div> </div>
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/omtemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.


