AddThis araçlarını Blogger web sitenize yüklemek basittir! Bu yazıda size her adımda rehberlik edeceğiz. Görsel talimatları tercih ediyorsanız, aşağıdaki video eğitimimize göz atın:
AddThis'i Blogger Web Sitesine Nasıl Yüklerim?
1-Henüz yapmadıysanız, önce bir AddThis hesabı oluşturmak isteyeceksiniz . Zaten bir AddThis hesabı oluşturduysanız, buradan kontrol panelinize giriş yapın .
2-Gidin Araçlar sekmesi ve etkinleştirip web sitenizde kullanmak istiyorum o aracı (ler) özelleştirin.
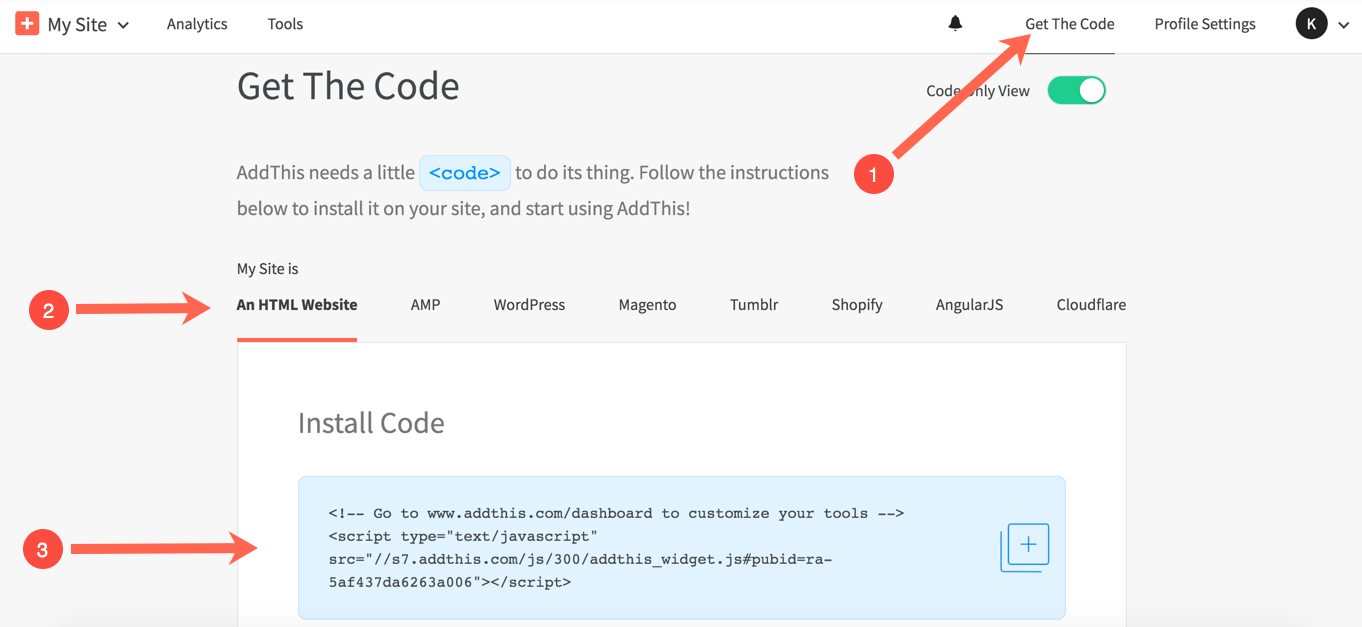
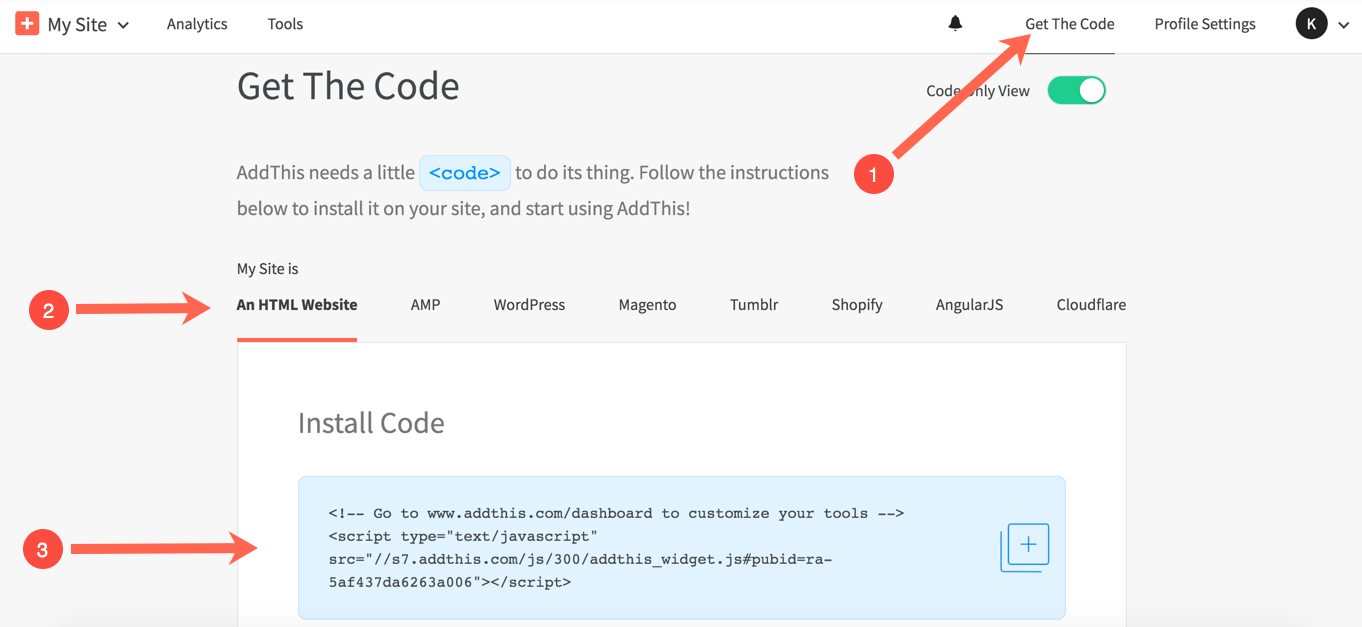
3-Kodu Alın sayfasından, benzersiz kod pasajınızı HTML Web Sitesi sekmesinden alın.

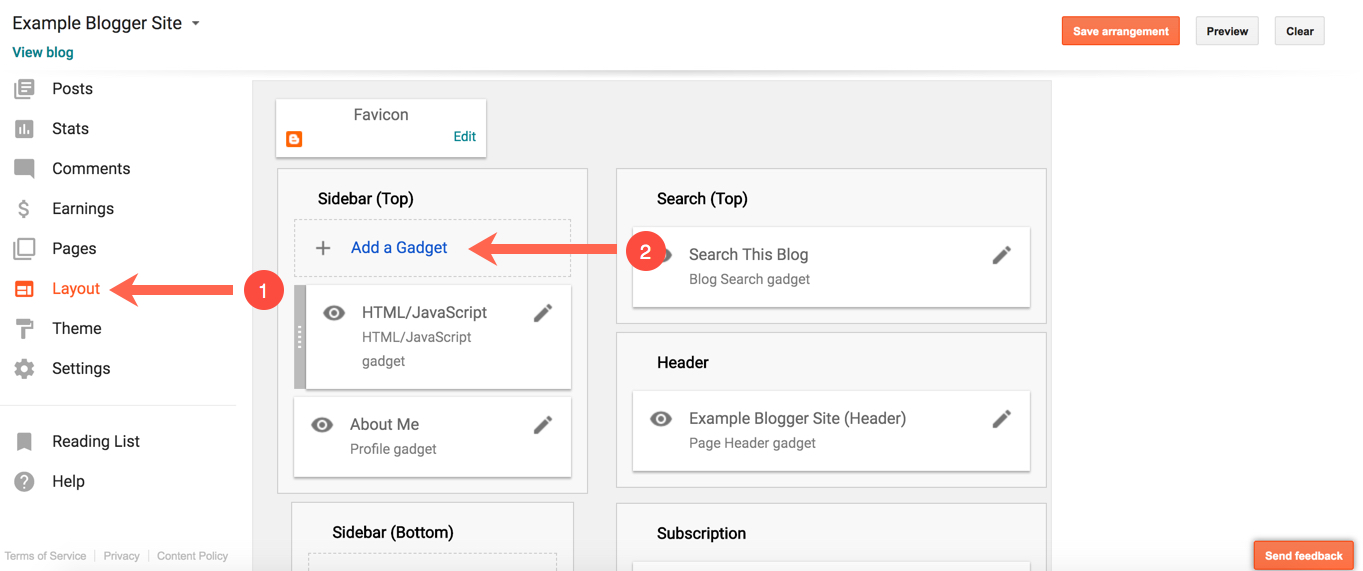
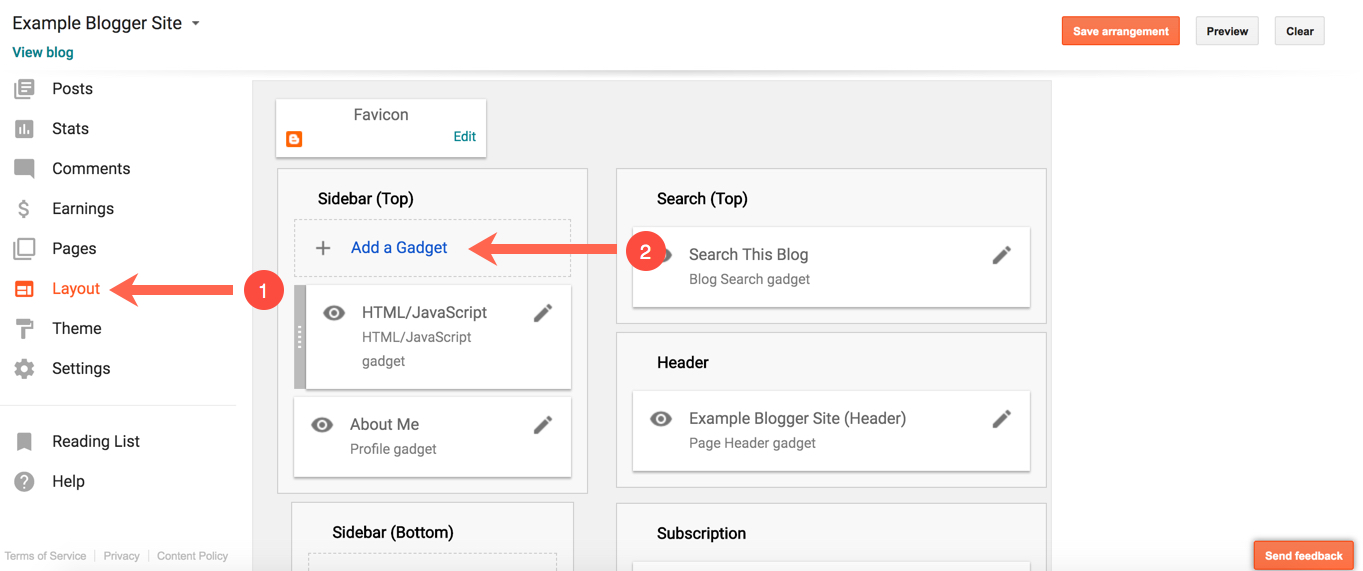
4-Blogger sitenize giriş yapın ve sol taraftaki gezinme çubuğunda bulunan Düzen 'i tıklayın.
5-Düzende yer alan Gadget Ekle bağlantılarından herhangi birine tıklayın.

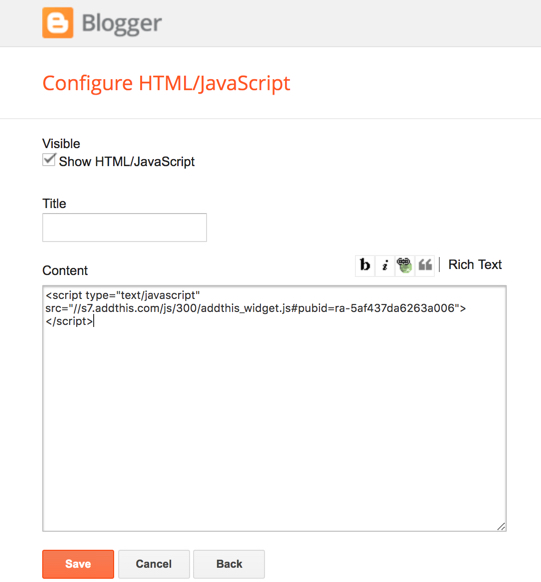
6-Listeden HTML / JavaScript gadget'ını seçin.
7-AddThis kontrol panelinizden daha önce kopyaladığınız kod parçacığını gadget'ın içerik bölümüne yapıştırın .

8-Click Kaydet .
Şimdi AddThis araçlarınızı web sitenizde görmelisiniz.
Sitenize ek araçlar eklemek isterseniz, bunları AddThis panonuzun Araçlar sekmesinden etkinleştirin ve otomatik olarak sitenizde görünecektir. Sitenize ek bir kod pasajı eklenmesini gerektiren Satır içi araçlar hariç. Satır içi araçları yükleme talimatları aşağıdadır.
Not: Web siteniz için ayrı bir mobil şablon kullanıyorsanız, mobil sitenize araç eklemek için bu belgelere göz atın.
Satır İçi Araçlar Ekleme
Web sitenize herhangi bir Satır içi araç yüklemek için, sitenize ikinci bir kod parçası eklemeniz gerekecektir. Bu ikinci kod parçası, araçların sayfalarınızın neresinde görünmesini istediğinizi belirtir.
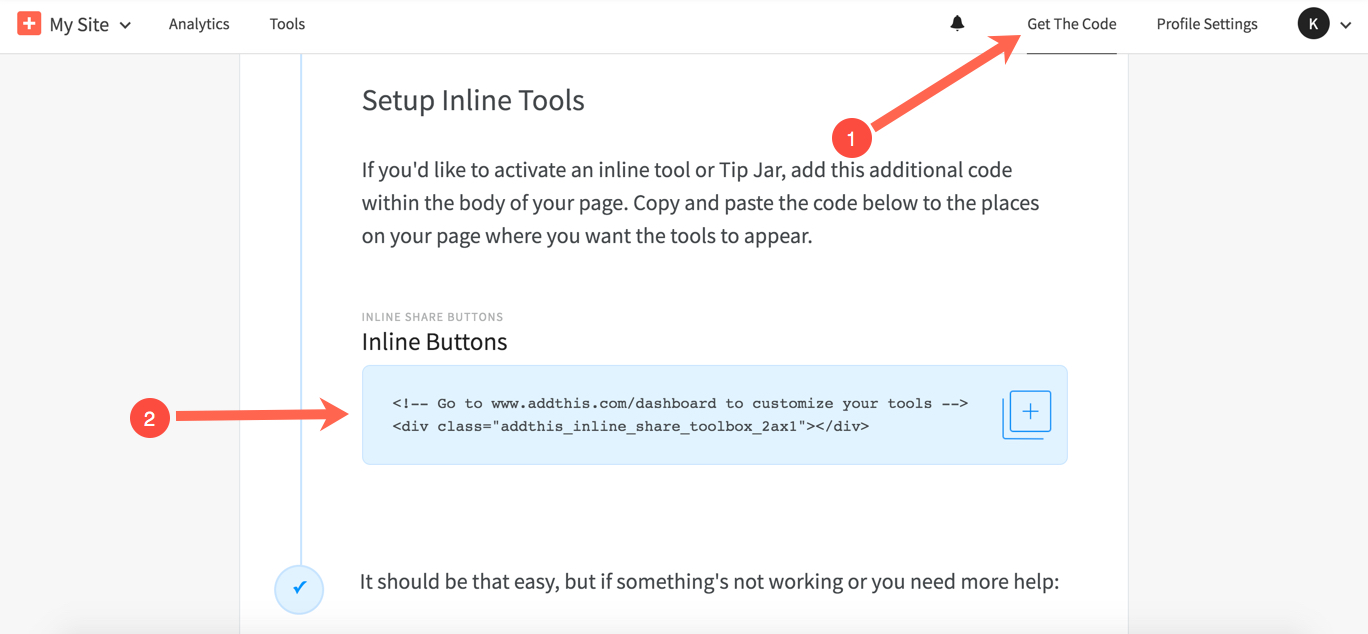
Bir satır içi aracı etkinleştirdikten sonra Kodu Al sayfasına gidin. Satır içi kodunu "Satır İçi Araçları Kur" bölümünde bulabilirsiniz. Bu kodu kopyalayın ve sitenizde aracın görünmesini istediğiniz bölümüne yapıştırın.

Satır İçi araçlarınızı nereye yerleştirebileceğinize dair birkaç örnek:
Kenar çubuğunda
1-Blogger kontrol panelinizde Yerleşim'i ve ardından kenar çubuğu alanındaki Gadget Ekle bağlantısını tıklayın.
2-Listeden HTML / Javascript gadget'ını seçin ve satır içi kodunuzu widget'a yapıştırın.
Bir gönderinin en üstünde
1-Blogger kumanda olarak, gidin Şablon ve ardından Düzen HTML.
2-Düğme kodunu, kod düzenleyicideki <div class = ”post-header-line-1 ″> etiketinin sonrasına yerleştirin.
3-Şablonu Kaydet'i tıklayın.
Bir gönderinin altında
1-Blogger kumanda olarak, gidin Şablon ve sonra tıklayın Düzen HTML.
2-Düğme kodunu kod düzenleyicideki <div class = ”post-footer”> etiketinin önüne yerleştirin.
3-Şablonu Kaydet'i tıklayın.
Kaynak: bloggereklentileri.xyz
KategoriBlogger Destek